티스토리 뷰

route() 데코레이터에 의해 실행되는 함수의 리턴값으로 문자열을 셋팅하면 웹 브라우저 상에 해당하는 문자열이 출력된다는 것을 알 수 있다.
2019/03/21 - [Flask] - [Flask] Application (Hello World)
그런데 단순한 문자열이 아닌 HTML 형식을 리턴할 수도 있다. 아래 프로그램을 실행해보자.
파일명 : 6_templates_test.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<HTML><BODY><H1>Hello World</H1></BODY></HTML>'
if __name__ == '__main__':
app.run(debug=True)

<H1> 태그가 적용된 Hello World 문자열이 브라우저에 보여진다. 하지만 파이썬 코드 내부에서 이렇게 HTML 형식을 return 하는 것은 프로그램의 모양새도 좋지 않을 뿐더러 유지보수 측면에서도 최악이라 할 수 있다. Flask 프레임워크는 Jinja2 템플릿엔진을 기본으로 사용한다. jinja2 를 사용하면 render_template() 함수를 이용하여 HTML 을 렌더링 할 수 있다.
파일명 : 6_templates.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<user>')
def hello_name(user):
return render_template('6_templates.html', name=user)
if __name__ == '__main__':
app.run(debug=True)
render_template() 함수의 첫 번째 아규먼트로 렌더링 할 html 파일명을 넘겨주고, 그 이후에는 html 파일에 전달할 변수를 넘겨준다. 즉 URL 을 통해 전달받은 값은 user 라는 변수에 치환되고, user 는 html 파일에 name 이라는 변수명으로 다시 전달되는 것이다. 이제 html 파일을 작성해야 하는데 jinja2 템플릿 엔진은 render_template() 함수에 의해 렌더링 할 html 파일을 특정 디렉토리에서 찾는다. 6_templates.py 파일이 위치한 경로에 templates 라는 디렉토리를 하나 생성한다. 최종적으로 디렉토리 구조는 아래와 같다.
Project
- Flask
- 6_templates.py
- templates
- 6_templates.html
파일명 : 6_templates.html
<!doctype html>
<html>
<body>
<h1> Hello {{name}} <h1>
</body>
</html>
웹브라우저의 주소창에 "http://127.0.0.1:5000/hello/flask" 를 입력하면 아래와 같은 결과를 확인할 수 있다.

변수값을 화면에 출력하기 위해서는 {{ }} 를 사용한다. 반복이나 조건문과 같은 로직을 수행하기 위해서는 {% %} 를 사용한다. 아래 예제를 실행해보자.
파일명 : 6_templates2.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/hello/<int:score>')
def hello_name(score):
return render_template('6_templates2.html', marks=score)
if __name__ == '__main__':
app.run(debug=True)
마찬가지로 templates 디렉토리에 html 파일을 작성한다.
파일명 : 6_templates2.html
<!doctype html>
<html>
<body>
{% if marks >= 50 %}
<h1>Your result is pass</h1>
{% else %}
<h1>Your result is fail</h1>
{% endif %}
</body>
</html>
URL을 통해 받은 score 값을 html 에 marks 라는 이름으로 전달한다. html 에서는 marks 값이 50 이상이면 Your result is pass 를 화면에 뿌려주고, 그렇지 않으면 Your result is fail 을 출력한다.


for 반복문을 사용하여 Flask 에서 전달된 key, value 값을 표에 출력하는 예제를 실행해보자.
파일명 : 6_templates3.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/result')
def result():
dict = {'phy':50, 'che':60, 'maths':70}
return render_template('6_templates3.html', result=dict)
if __name__ == '__main__':
app.run(debug=True)
파일명 : 6_templates3.html (templates 디렉토리에 작성)
<!doctype html>
<html>
<body>
<table border=1>
{% for key, value in result.iteritems() %}
<tr>
<th> {{key}} </th>
<td> {{value}} </td>
</tr>
{% endfor %}
</table>
</body>
</html>
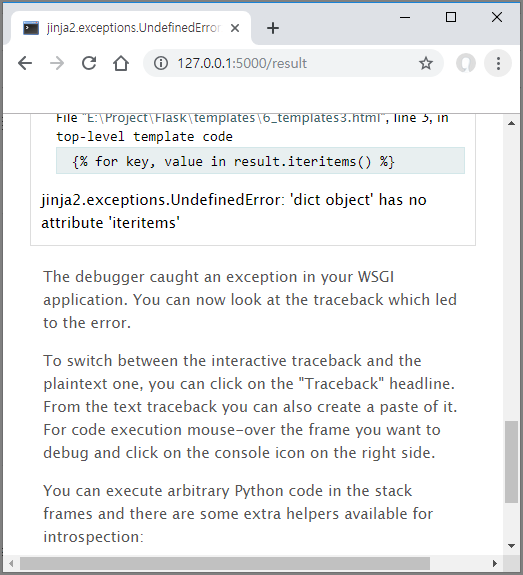
dictionary 를 이용하여 key, values 값을 쌍으로 생성하고 이를 html 에 전달한다. html 에서는 for 반복문을 이용하여 브라우저에 출력한다. 브라우저에 "http://127.0.0.1:5000/result" 를 입력하면...

위와 같은 에러가 발생한다. 이는 파이썬 3.x 버전에서 발생한다. 만약 파이썬 2.x 버전이 설치되어 있다면 위와 같은 에러는 발생하지 않을 것이다. 이유는 간단하다. 파이썬 3.x 버전에서는 iteritems 가 items 로 변경되었기 때문이다. html 의 {% for key, value in result.iteritems() %} 를 {% for key, value in result.items() %} 로 수정하고 다시 실행해보자.

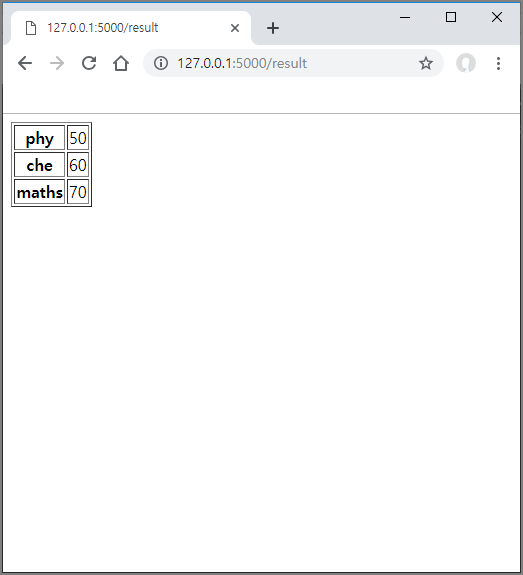
정상적으로 화면이 렌더링 되는 것을 확인할 수 있다.
'IT > Flask' 카테고리의 다른 글
| [Flask] FORM 데이터 보내기 (Sending Form Data) (0) | 2019.04.23 |
|---|---|
| [Flask] 정적 파일 (Static file) (0) | 2019.04.18 |
| [Flask] HTTP 메소드 (HTTP Method) (0) | 2019.04.16 |
| [Flask] URL 생성 (URL Building) (0) | 2019.03.28 |
| [Flask] 변수 규칙 (Variable Rules) (0) | 2019.03.27 |
