티스토리 뷰

이전 글에서 URL 을 통해 입력받은 문자열을 변수로 활용하는 방법에 대해 알아보았다. URL을 통해 전달받는 변수에 규칙을 지정할 수가 있는데 <converter:variable_name> 의 형식을 사용하면 된다.
파일명 : 3_variable_rules.py
from flask import Flask
app = Flask(__name__)
@app.route('/blog/<int:postID>')
def show_blog(postID):
return 'Blog number is %d' % postID
@app.route('/rev/<float:revNO>')
def revision(revNO):
return 'Revision number is %f' % revNO
if __name__ == '__main__':
app.run(debug=True)
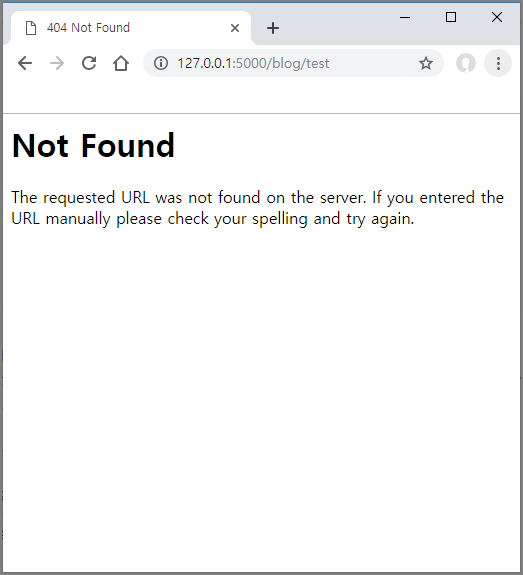
웹 브라우저 상에서 "127.0.0.1:5000/blog/12345" 이동하면 아래와 같은 화면을 볼 수 있다. 그런데 숫자형식이 아니라 문자열을 입력한다면 Not Found 가 발생한다. 이는 입력으로 받는 값은 정수형식이라고 명시했기 때문이다. Flask는 문자열을 전달할 라우팅 정보를 찾지 못하고 404 에러를 발생시킨다. "127.0.0.1:5000/blog/test" 라고 입력하면 페이지를 찾을 수 없다는 에러가 발생한다.


소수점도 처리가 가능하다. "127.0.0.1:5000/rev/1.2345" 을 입력하면 아래와 같은 화면이 보인다. 마찬가지로 실수값이 아닌 정수 또는 문자열을 입력하면 제대로 된 라우팅 정보를 찾지 못하고 404 에러가 발생한다.

추가적으로 라우팅에서 한 가지 유의할 부분이 있다. 아래 소스를 실행시켜보자.
파일명 : 3_variable_rules2.py
from flask import Flask
app = Flask(__name__)
@app.route('/flask')
def hello_flask():
return 'Hello Flask'
@app.route('/python/')
def hello_python():
return 'Hello Python'
if __name__ == '__main__':
app.run(debug=True)
"127.0.0.1:5000/python" 과 "127.0.0.1:5000/python/" 를 입력해보면 동일한 화면이 나타난다. 그런데 "127.0.0.1:5000/flask" 를 입력했을 때는 Hello Flask 라는 정상적인 페이지가 보이는데 "127.0.0.1:5000/flask/" 는 Not Found 에러가 발생한다. 이유는 간단하다. 정규 URL 은 뒤쪽에 슬래쉬(/)를 포함한다. 만일 사용자가 뒷슬래쉬 없이 URL 에 접근하면 Flask 가 뒷슬래쉬를 추가한 정규 URL 로 바꾼다. 그렇기 때문에 첫 번째 케이스의 경우에는 문제 없이 페이지를 찾을 수 있다. 문제는 두 번째 케이스이다. 사용자가 뒷슬래쉬 없이 접근했기 때문에 Flask 는 자동으로 뒷슬래쉬를 추가한 정규 URL 로 바꾸는데, 바뀐 정규 URL 과 일치하는 라우팅 정보가 없기 때문에 페이지를 찾을 수 없는 것이다. 그래서 라우팅 데코레이터 사용시에는 뒤쪽에 슬래쉬를 붙이는 것을 권장한다.
'IT > Flask' 카테고리의 다른 글
| [Flask] HTTP 메소드 (HTTP Method) (0) | 2019.04.16 |
|---|---|
| [Flask] URL 생성 (URL Building) (0) | 2019.03.28 |
| [Flask] 라우팅 (Routing) (0) | 2019.03.22 |
| [Flask] Application (Hello World) (0) | 2019.03.21 |
| [Flask] 개발 환경 만들기 (0) | 2019.03.20 |
